
Eyebrow
Handy Icon
These cards can have images, eyebrows (mostly not in use), and buttons (sometimes in use)

Eyebrow (not in use in most of the site)
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

Eyebrow (not in use in most of the site)
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

Eyebrow (not in use in most of the site)
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).

Supports subheading
Learn More
Accordions currently have no headings. Most Accordion on site don’t use buttons.

There is no one who loves pain itself, who seeks after it and wants to have it, simply because it is pain…


No Cards, No Lines
Button
Eyebrow
These cards can have images, eyebrows (mostly not in use), and buttons (sometimes in use)

No eyebrow on this one

No body on this one

Eyebrow
I wonder what happens when we use a large image on these
No Cards, With Lines
Button
Eyebrow
These cards can have images, eyebrows (mostly not in use), and buttons (sometimes in use)

No eyebrow on this one

No body on this one

Eyebrow
I wonder what happens when we use a large image on these
With Cards
Button
Eyebrow
These cards can have images, eyebrows (mostly not in use), and buttons (sometimes in use)

No eyebrow on this one

No body on this one

Eyebrow
I wonder what happens when we use a large image on these
With Cards
Button
Eyebrow
These cards can have images, eyebrows (mostly not in use), and buttons (sometimes in use)

No eyebrow on this one

No body on this one

Eyebrow
I wonder what happens when we use a large image on these
This is a call to action. Heading and Body are mandatory, but some CTAs on the website don't have a body, so I've used a blank space sometimes.
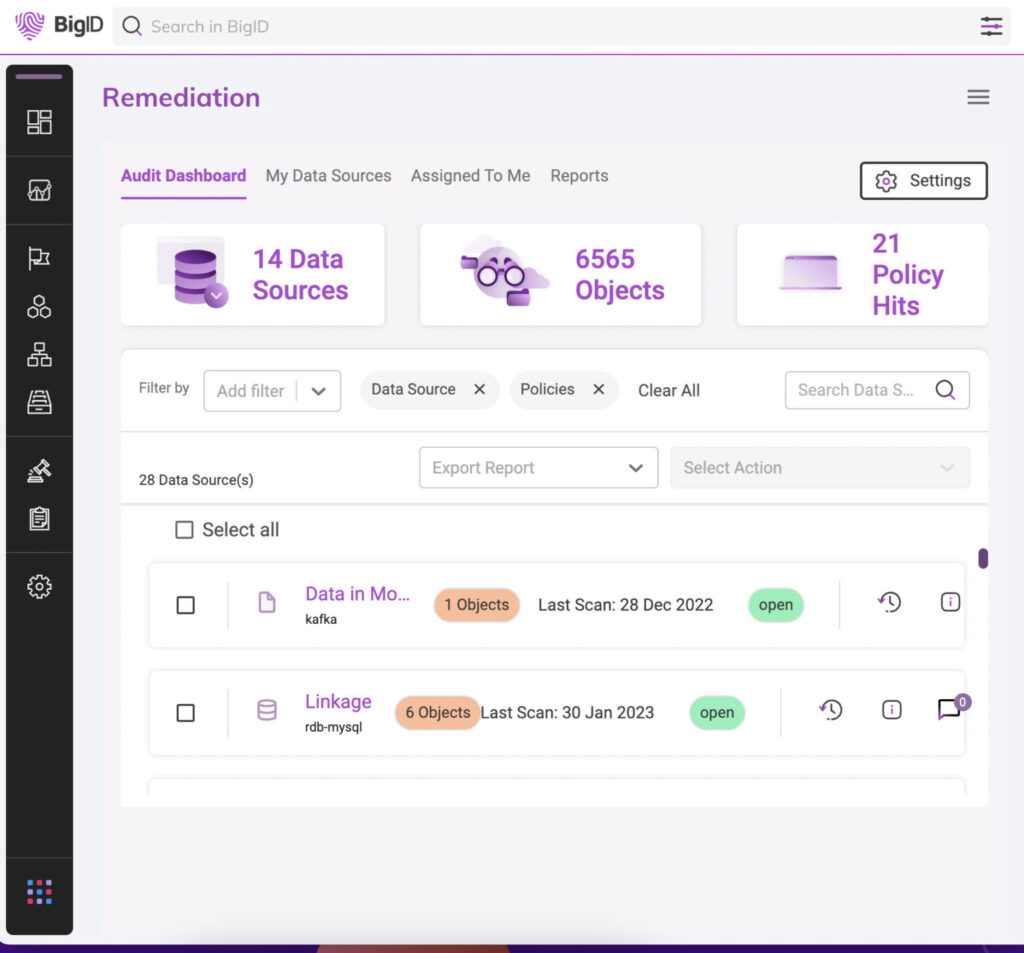
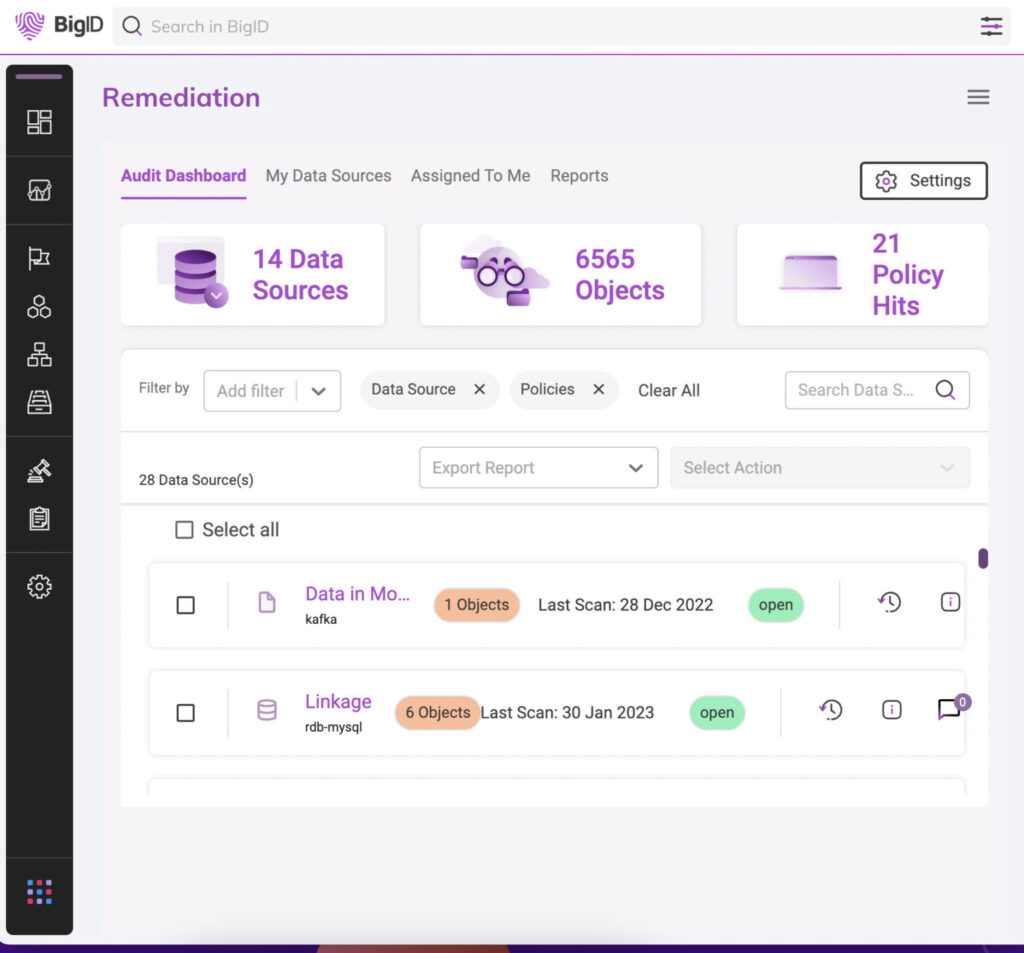
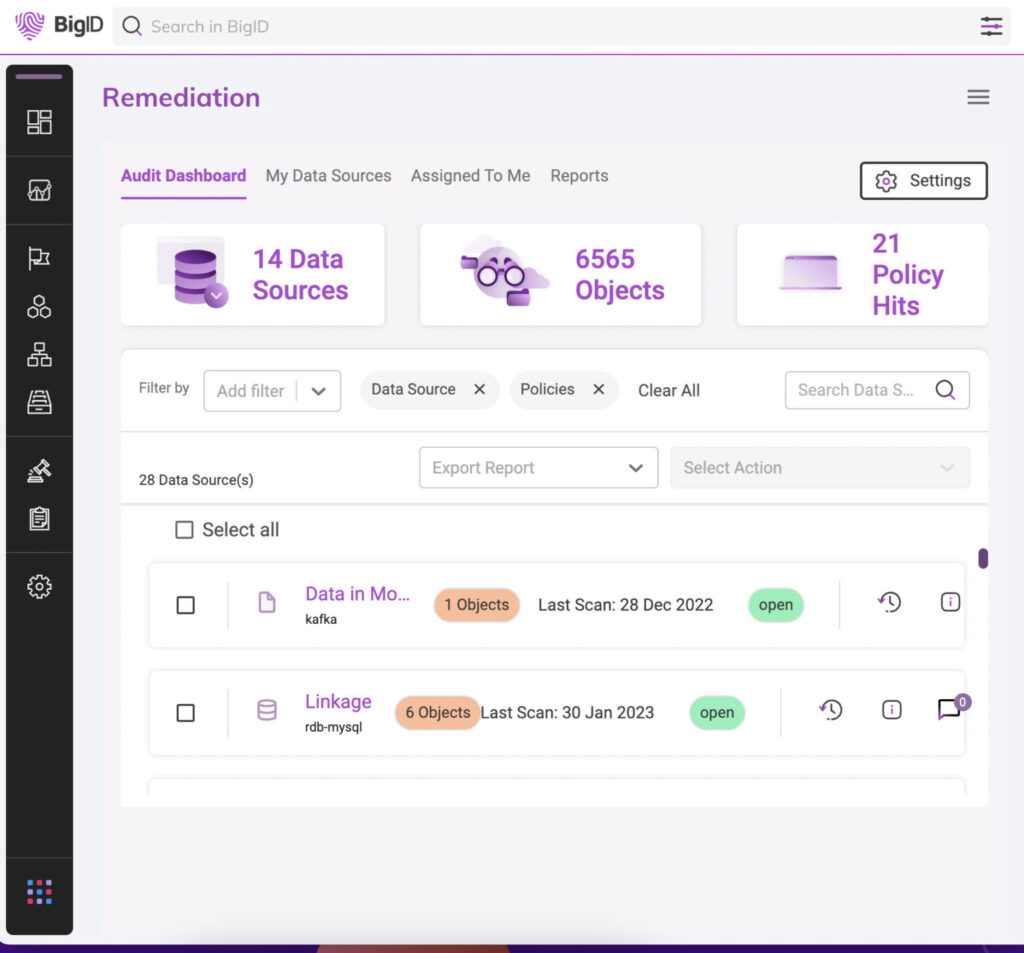
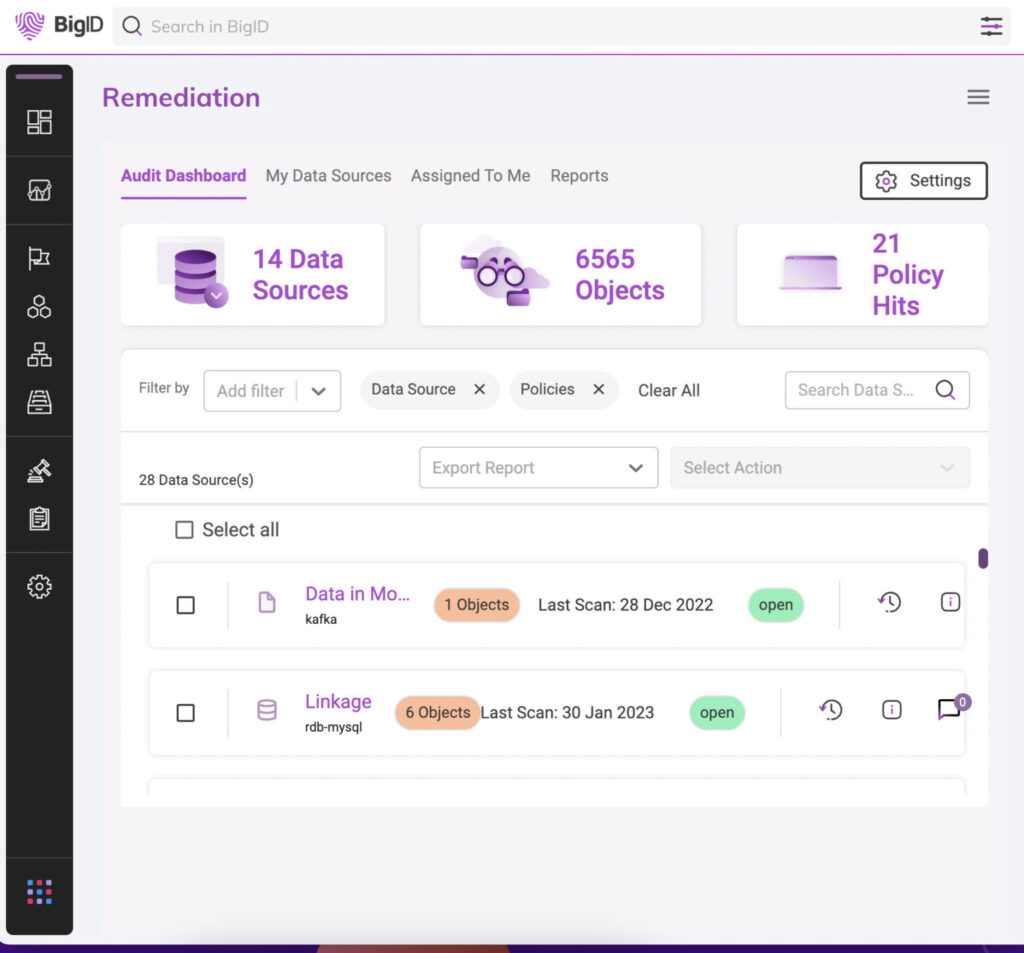
Filtering By:
This is the one for BigID's Partner Program - it uses a simple embed code from Hubspot
This is an image module, haven't seen them in use
Learn More













This is an image module, haven't seen them in use
Learn More













Subheading example
Item List ButtonSubheading example
Subheading example
Doesn't need to have heading or subheading
This is the Links buttonThese are not used in many places. tech-partners and service-partners use them.
It can have a button link
















Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sit amet varius enim, vitae maximus justo. Vestibulum placerat dui arcu, eu lobortis ipsum ultrices nec. Fusce rhoncus elementum tincidunt. Aenean urna tellus, pharetra vitae magna quis, fermentum elementum nisi. Mauris efficitur, tellus quis commodo ultrices, ligula odio sagittis augue, eu ullamcorper dui orci in dolor. Proin vel magna sollicitudin, consequat felis eu, malesuada dolor. Aliquam quis aliquam orci. Nullam consectetur convallis magna, id mattis arcu imperdiet at. Nunc ac lectus nisi. Aenean hendrerit laoreet diam, et volutpat libero sagittis ac. Nunc ultricies metus neque, eu tempor lorem ornare vel.
This list should have a smaller font:
Suspendisse ornare sapien ante, non viverra orci mattis finibus. Donec vestibulum orci vitae odio cursus, vel fringilla quam semper. Morbi euismod quam orci, sit amet placerat sapien pulvinar id. Donec porta bibendum dolor id pellentesque. Proin maximus nisl risus, ut condimentum tortor facilisis sed. Sed rhoncus fermentum enim, sed dignissim neque convallis at. Donec mattis elementum fermentum. Vivamus sed ligula tellus. Fusce in auctor nulla, nec ultrices mi. Duis nec magna leo. Sed semper nunc ut diam luctus, vitae sagittis erat rutrum.
Aliquam sem ligula, ultricies sit amet sem non, pharetra cursus metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam ultrices sapien eu enim
Smaller font (see shortcode tags in use): Phasellus condimentum ultricies orci, quis consectetur neque sollicitudin ac. Integer vehicula molestie leo, non suscipit massa porta non. Vestibulum vel orci in nisi dignissim aliquam. Quisque at sapien eu enim mollis vestibulum vitae in mauris. Cras ullamcorper elementum arcu. Duis pellentesque lorem gravida lorem maximus pulvinar quis a dui. Ut tristique urna non felis laoreet aliquet. Suspendisse potenti. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum tempor aliquet massa, vel ultrices augue pretium ut. Nunc faucibus faucibus urna, viverra euismod erat volutpat in. Mauris felis massa, condimentum sit amet neque ut, maximus efficitur felis. Phasellus fringilla, purus lobortis lobortis suscipit, felis justo ornare nisl, ut ullamcorper est dolor ac purus. Integer pretium egestas mi, vitae congue nulla. Sed in eleifend arcu.

Smaller font: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam sit amet varius enim, vitae maximus justo. Vestibulum placerat dui arcu, eu lobortis ipsum ultrices nec. Fusce rhoncus elementum tincidunt. Aenean urna tellus, pharetra vitae magna quis, fermentum elementum nisi. Mauris efficitur, tellus quis commodo ultrices, ligula odio sagittis augue, eu ullamcorper dui orci in dolor. Proin vel magna sollicitudin, consequat felis eu, malesuada dolor. Aliquam quis aliquam orci. Nullam consectetur convallis magna, id mattis arcu imperdiet at. Nunc ac lectus nisi. Aenean hendrerit laoreet diam, et volutpat libero sagittis ac. Nunc ultricies metus neque, eu tempor lorem ornare vel.
It can have a subheading
It can have a button linkIt can have a subheading
It can have a button link
CEO
eTunnels, Layer 7 Technologies, CA Technologies

Co-Founder and CPO
Business Layers, Netegrity, CA Technologies

CFO

SVP Research & Chief Architect
CA Technologies, Eurekify

Chief Revenue Officer
Symantec, Tanium, Rubrik

Chief Marketing Officer
Varonis, MakerBot
Optional for plans: link, price, and periodicity
This is the plan description (optional)
123.45 Month
Second plan
|
This is the plan description (optional) 123.45 Month |
Second plan |
|
|---|---|---|
| Section header | ||
| Sub-features must be the same for all plans | ||
| Sub-feature 2 | Can have text | |
| Sub-feature 3 | ||
| Headers can be checked too | ||
| Sub-feature 4 |
These are used to show Awards and Recognition on many pages




























































A version of this one is included at the bottom of all pages automatically (Industry Leadership)




















Subheading
Subheading (not required)
Testimonial Type: Featured
May have a subheading or not
May have a button


















